MyCookbook
An app to help users create visual-based recipes.
In this case study
- Background
- Research
- User Persona
- Problem Statement
- Ideation
- User Tasks
- Challenge
- Solution
- Testing
- What I Learned

Background
With the increasing trend in visually based learning experiences, our team set out to build a product that would assist users in creating their own visual learning experience using cooking.
Our challenge was to create an environment where users could easily add visual content to previously handwritten recipes.
The solution we created was MyCookbook, a mobile application that efficiently allows users to scan, input and add their own media to written recipes. MyCookbook gives users a platform to create a visual learning experience with their family recipes.
Research
Secondary Research Key Findings
Food is one of the most popular topics shared about on social media.
Users enjoy personalized experiences, tailored to their specific interests.
There is a rise in visual learning and media-centered experiences
The COVID-19 pandemic has caused an upward trend in at-home cooking
Competitive Analysis





By analyzing our direct and indirect competitors, we found that there are no solutions that offer users an easy way to add media to each step of their recipe.
User Interviews Key Insights
We conducted user interviews with 9 users and below are the findings.

DESIRE TO COOK
Young adults want to learn more at-home recipes to cook

WISH TO DIGITIZE
Young adults are looking to digitize and save written recipes to pass down to future generations

DIFFICULTY LEARNING
Young adults have difficulty learning from written recipes and are looking for visually-centric educational solutions
“I learn so much better with photos and videos.”
“I want to digitize my mother’s recipes and share them with my family”
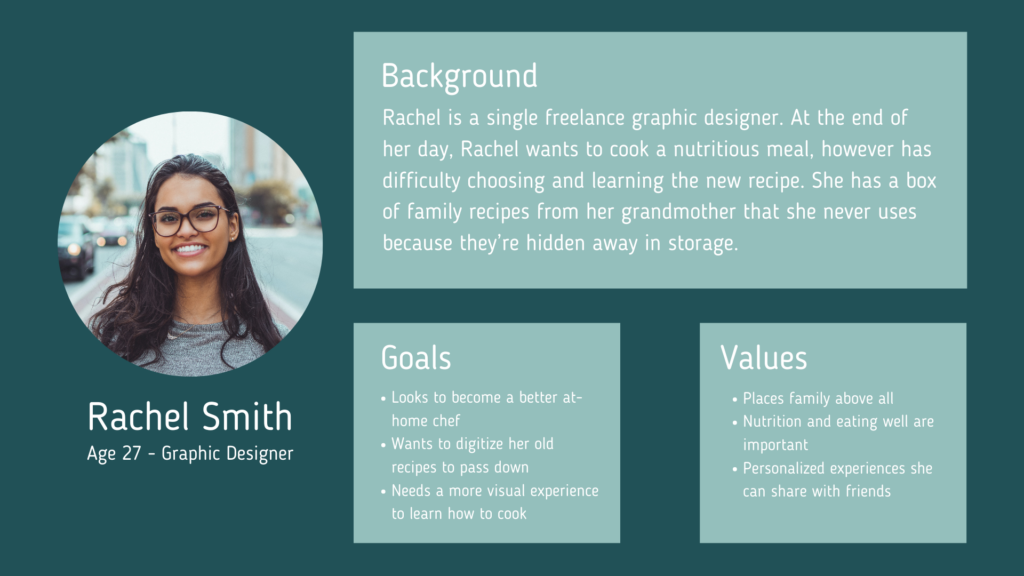
User Persona
To gain a deeper insight into our user and their values, I developed a user persona to personalize our target audience.
Who are we designing for?
- Young adults ages 18 to 34
- Basic digital skills assumed
- Want to expand their skills in home cooking
- Tend to be visual learners

Problem Statement
Rapid Ideation
- An app similar to Instagram, but just for food
- An app that tracks user’s shopping habits and suggests recipes
- An app that helps users scan written recipes and add media to them



User Tasks
Given our short time frame for development, my team and I broke down the application into three user tasks.
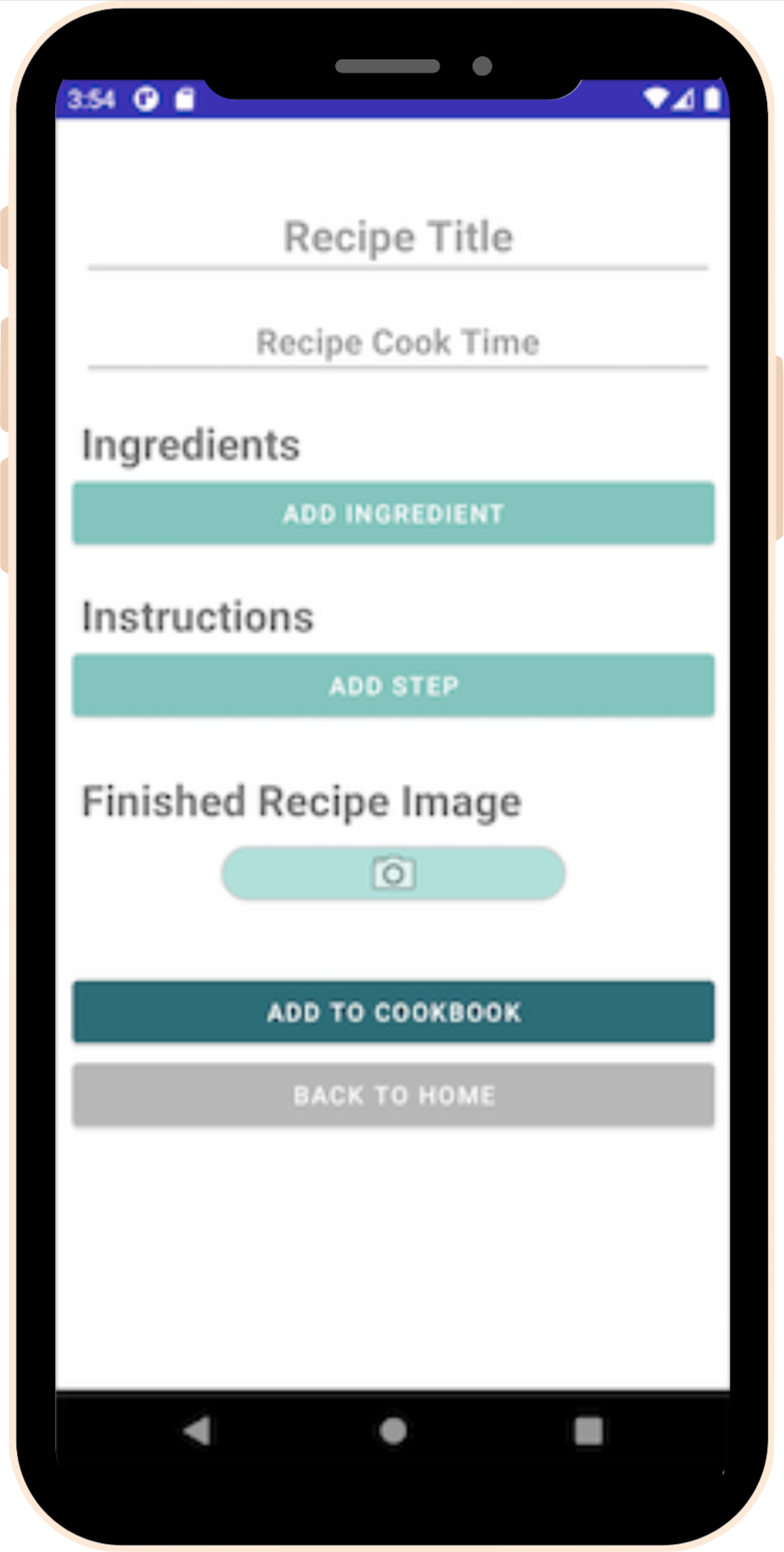
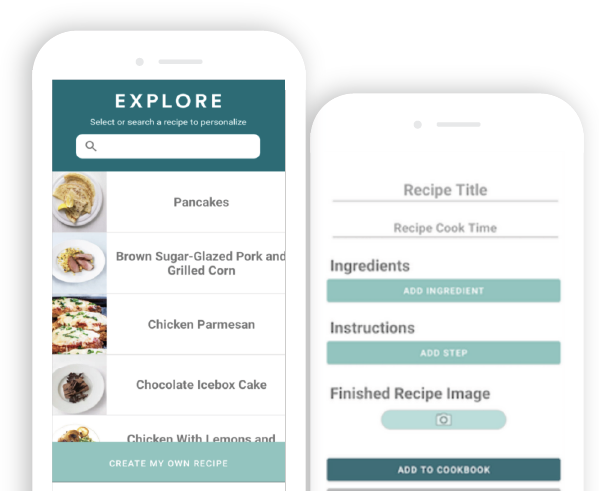
Task 1: Create a recipe from scratch
The user can create their own recipe using the built-in template that would guide them each step along the way.
Key Features
- Simple template that allows user to digitize original recipe


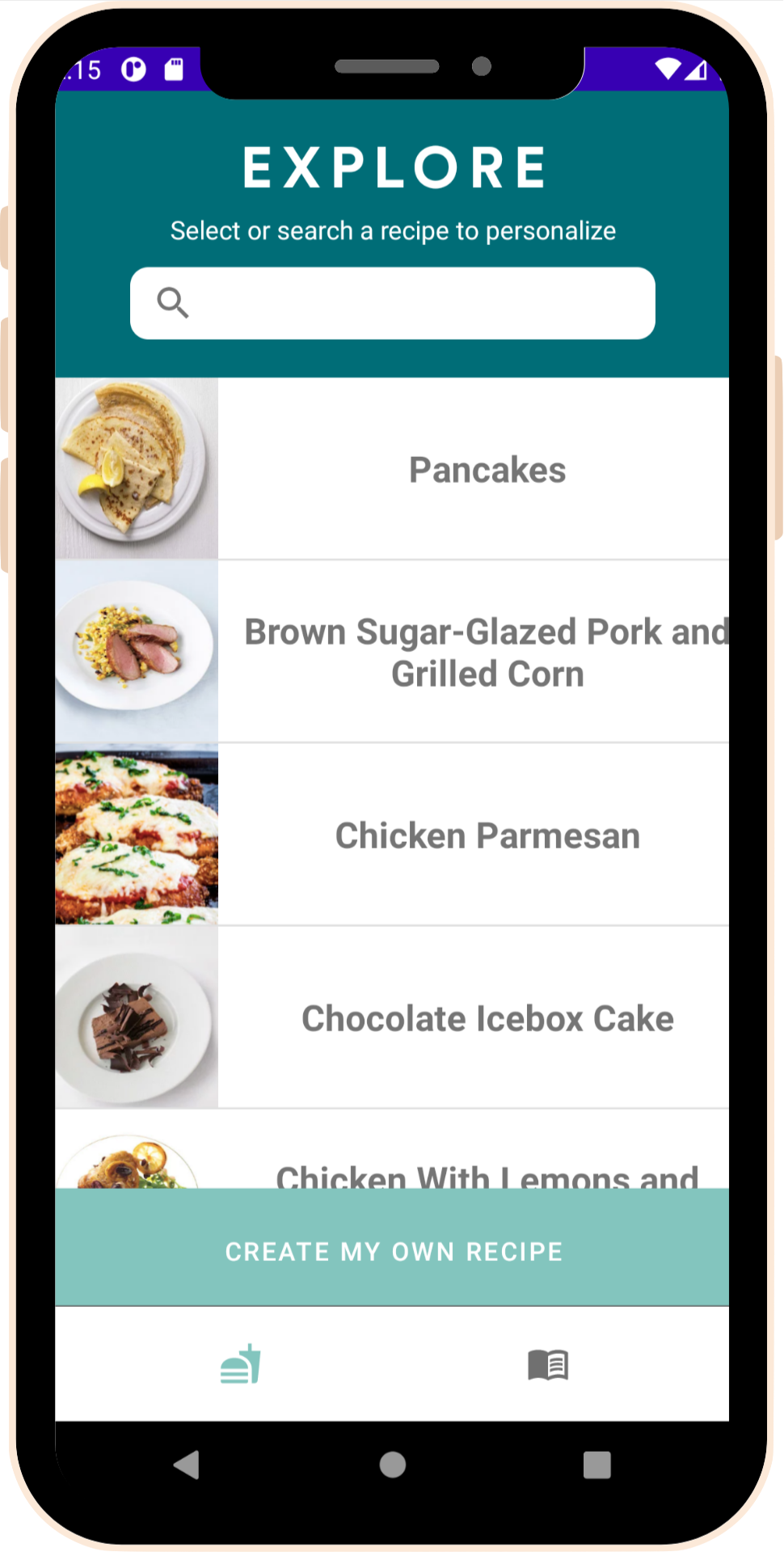
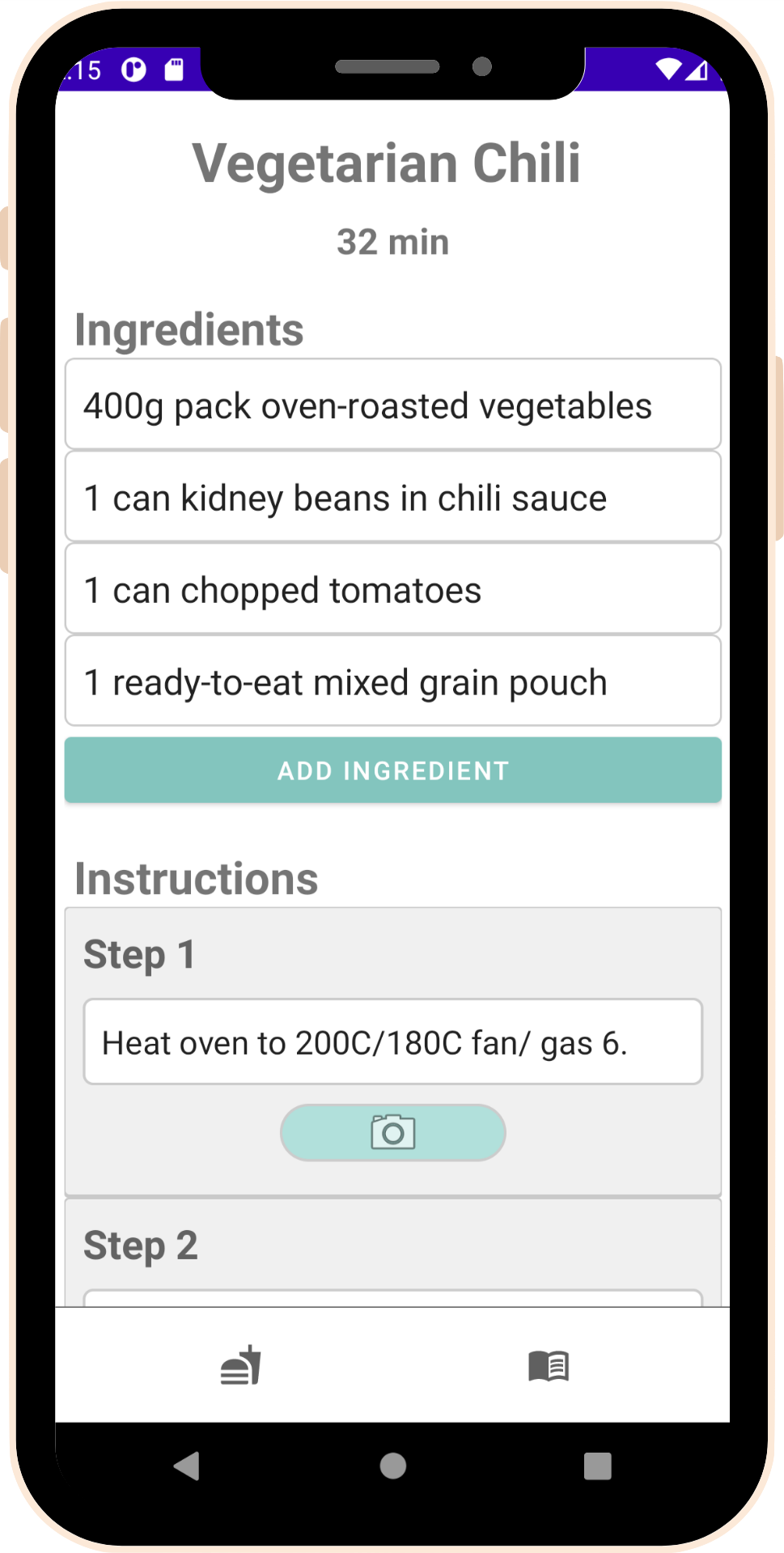
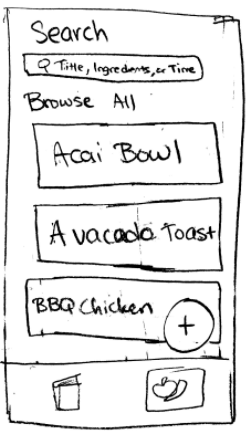
Task 2: Personalize existing recipe
The user can personalize existing text-only recipes chosen from our application’s database on the “Explore” page.
Key Features
- Search by keyword, ingredient or cook time
- Easy customization of instructions and ingredients
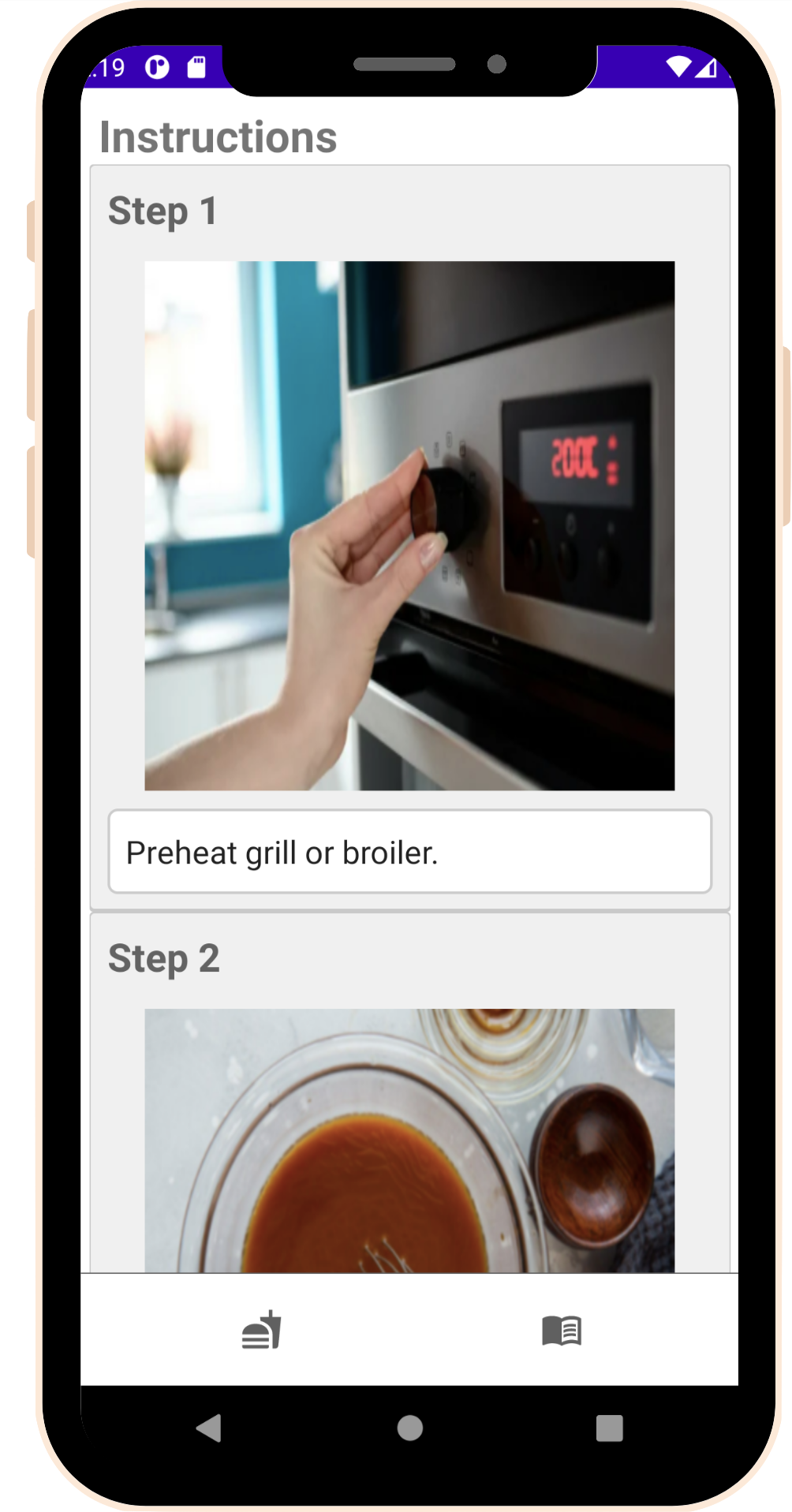
- Ability to add media to each step of recipe



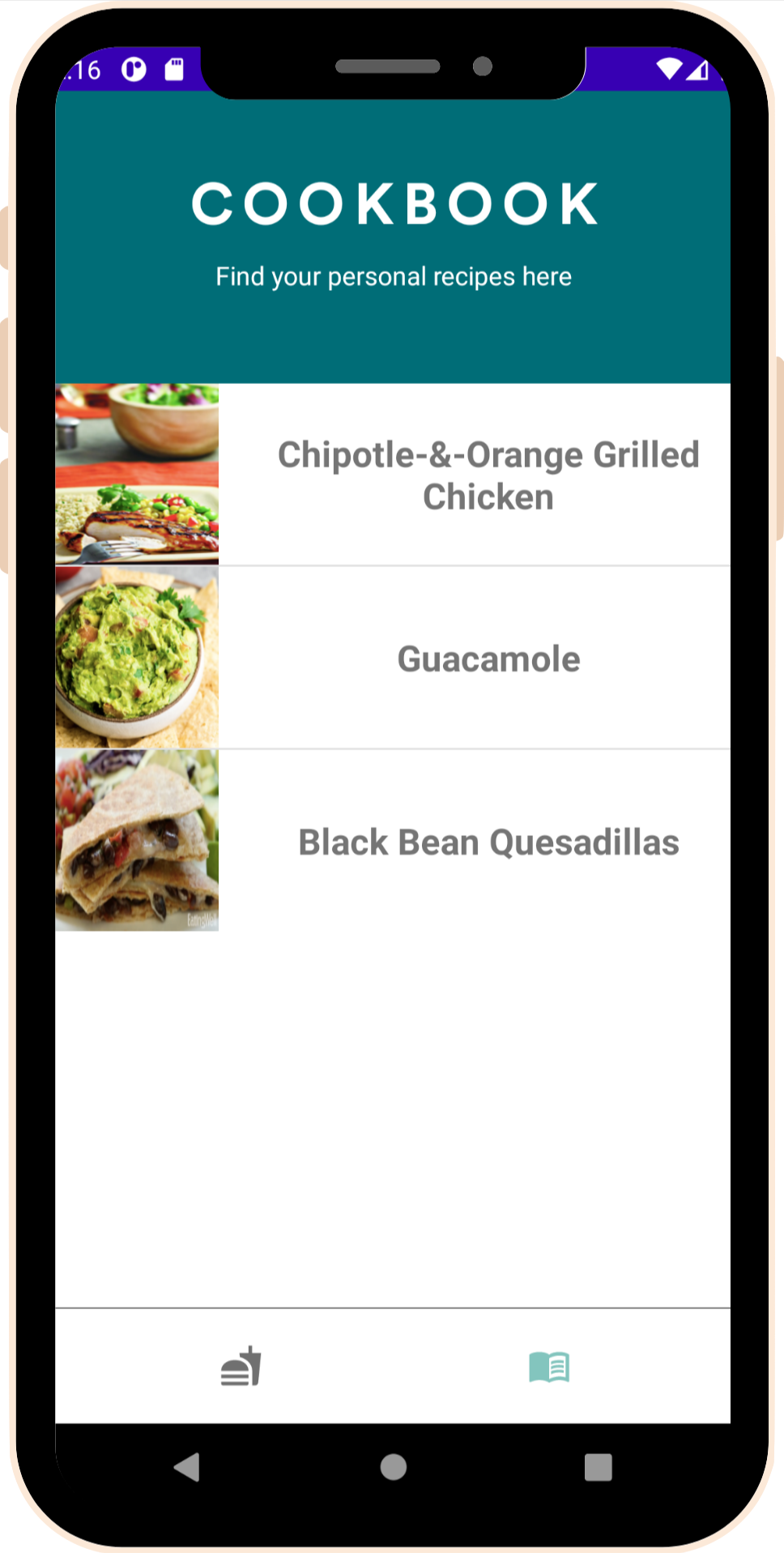
Task 3: View your recipes
The user can view a customized recipe in their digital cookbook, which would display the instructions along with photos or videos they inserted.
Key Features
- List view of customized recipe
- Easy-to-read individual recipe display


Challenge
The design team had difficulty developing the floating action button, so we developed alternative solution. We further researched these options by performing A/B testing and revealed most users preferred the Option B over Option A.

Option A: Floating Action Button

Option B: Bottom Button
Solution
Young adults need an intuitive product to help efficiently digitize and personalize recipes because they value visual-based learning experiences and want to easily share their cooking techniques.